به تمام فعالیتهای آنلاینی که تا بحال در فضای مجازی داشتید، فکر کنید؛ درخواست تاکسی، تکمیل سبد خرید، دانلود فیلم، عضویت در خبرنامه، دانلود اپلیکیشن، لایک کردن، کامنت گذاشتن و … . همه این موارد نتیجه یک “فراخوان به عمل “جذاب و اغواکننده در یک سایت یا اپلیکیشن بودهاند. (Call To Action (CTA یا فراخوان به عمل یک مفهوم در بازاریابی است که کاربران را به انجام یک عمل خاص دعوت میکند. در فضای آنلاین عموماً CTA به شکل یک دکمه و متن لینکدار طراحی میشود اما در فضای آفلاین مانند تبلیغات تلویزیونی وقتی به مخاطب اعلام میشود برای گرفتن تخفیف کالا، عدد یا کلمهای را به سامانه پیامکی ارسال کند، در حقیقت یک CTA به مخاطب اعلام میکند. یک کسبوکار میتواند با طراحی دکمههای فراخوان جذاب، بازدیدکنندگان خود را به لید (مشتری بالقوه یا کسی که علاقمندی خود را نسبت به محصول یا خدمت اعلام میکند) تبدیل کند یا در مراحل بعدی قیف بازاریابی، نرخ تبدیل خود را افزایش دهد.
دکمه فراخوان (CTA) چیست؟
دکمه فراخوان یک تصویر یا متن است که بازدیدکنندگان و مشتریان را به انجام فعالیت مشخصی ترغیب میکند. این فعالیت میتواند هر چیزی مثل دانلود یک فایل، ثبتنام در یک رویداد، دریافت کد تخفیف، پرداخت آنلاین و … باشد. یک CTA میتواند در هر جایی مثل یک ایمیل، یک eBook، روی یک بنر تبلیغاتی، استوری و پست اینستاگرام و … قرار بگیرد. این نکته حائز اهمیت است که شما میتوانید از چندین دکمه مختلف در محتوای خود استفاده کنید که این موضوع دست شما را به عنوان یک گرافیست، طراح کمپین تبلیغاتی و … باز نگه میدارد. شما هر روز وبگردی میکنید اما به ندرت پیش میآید که جایی کلیک هدفداری بکنید. به عنوان صاحب یک کسبوکار آنلاین لازم است بدانید چه کاری میتوانید برای موثرتر کردن دکمههای فراخوان انجام دهید تا دیگران را تشویق به اقدامی کنید. در ادامه به این نکات اشاره میشود:
ویژگیهای یک CTA خوب
با در نظر گرفتن همه این موارد، طراحی دکمه فراخوان به سادگی درج یک متن اغواکننده بر روی یک بنر و کلیک خوردن و لید جمع کردن نیست. فاکتورهای زیادی در طراحی یک CTA خوب نقش دارند که باعث میشوند مخاطبان شما بر روی آن کلیک کنند. در ادامه این فاکتورهای تأثیرگذار در قالب یک چکلیست معرفی میشوند.
طراحی شبیه یک دکمه قابل کلیک
اندازه: یک دکمه فراخوان باید به گونهای طراحی شود که در درجه اول مخاطب از وجود آن آگاه شود. یعنی باید به اندازه کافی بزرگ و مشخص باشد ولی نه بیش از حد! تا جایی که امکان دارد طراحی آن را به دکمه شبیهتر کنید تا کاربر بفهمد که قابل کلیک است.
رنگ: رنگهای به کار رفته در طراحی ترجیحاً جزء رنگهای گرم و با رنگ پسزمینه، در تضاد باشند. همچنین رنگ انتخابی متناسب با عملی که کاربر قرار است انجام دهد، باشد. به عنوان مثال اگر میخواهیم به کاربر هشدار دهیم، رنگ قرمز و اگر میخواهیم شانس مجددی برای تغییر گزینه به کاربر بدهیم، رنگ آبی برای CTA گزینههای مناسبی هستند.
شکل: اغلب CTAهای تأثیرگذار، مستطیل شکلاند و حاشیه و مرز مشخصی دارند. اگر از مستطیل استفاده میکنید، گوشههای آن منحنی باشد تا جذابیت آن بیشتر شود. همچنین با تغییر شکل آن از مستطیل، میتوانید به شکل موثرتری توجه کاربر را جلب کنید.
استفاده از عبارات متقاعدکننده
متنی که بوسیله آن مخاطبان را به انجام یک فعالیت ترغیب میکنید، باید خلاصه و شفاف باشد و تا جایی که می-توانید از کپی رایتینگهای تکراری مثل “خرید کنید”، “دانلود کنید” “کلیک کنید” و … استفاده نکنید. عبارات استفاده شده باید تشویقکننده و قانعکننده باشند.
مشخص بودن ارزش پیشنهادی
دکمه فراخوان باید به گونهای باشد که مخاطب بداند در قبال کلیکی که میکند، چه چیزی دریافت میکند یا چه اتفاقی میافتد.
متصل بودن یک صفحه مشخص از وبسایت (ترجیحاً یک لندینگ پیج) به مرحله معینی از فرآیند فروش
یک CTA زمانی میتواند موثر باشد که کاربران بعد از کلیک بر روی آن به لندینگ پیج اختصاصی ارجاع داده شوند. همچنین تعریف CTA باید متناسب با مرحلهای از فرآیند فروش که کاربر در آن قرار گفته، انجام شود. به عنوان مثال برای بازدیدکنندگانی که برای اولین بار از یک پست وبلاگ شما دیدن میکنند، گذاشتن دکمه دانلود اپلیکیشن در انتهای پست وبلاگ کار درستی نیست. شاید بهتر باشد به جای دکمه دانلود اپلیکیشن، طبق فرآیند فروش آنها را به صفحهای که در آن ارزشهای پیشنهادی محصول/خدمت شما وجود دارند، ارجاع داد تا بتوان آنها را نسبت محصولات/خدمات علاقمند کرد.
وجود فضای خالی اطراف CTA
از بکار بردن متن و المانهای متعدد در اطراف دکمه فراخوان پرهیز کنید. فضای خالی به اندازه کافی وجود داشته باشد تا دکمه از دید کاربر، برجستهتر به نظر برسد.
توجه به شخصیسازی
متنی که با آن کاربر را به انجام یک عمل دعوت میکنید، از زبان خود کاربر باشد، مانند “ثبتنام میکنم”، “خرید میکنم” و … .
استفاده از شانس دوم؛ CTA ثانویه
گاهی کاربران با دیدن دکمه فراخوان اول به هر دلیلی آماده انجام عمل پیشنهادی موردنظر نیستند. با قرار دادن CTA در جایی دیگر، فرصت دیگری به آنها بدهید تا با شما تعامل داشته باشند.
بهینهسازی CTA در سایر دستگاهها
دکمههای فراخوان علاوه بر دسکتاپ باید در موبایلها و تبلیتها نیز به خوبی دیده شوند. در طراحی وبسایت، باید به ریپانسیو بودن آن در سایر دستگاههای هوشمند توجه کرد.
استفاده از افکتها
استفاده از افکتها، دکمهها را جذابتر میکند. افکتهایی مثل فرو رفتن دکمه با کلیک کردن بر روی آن (این افکت در نسخه موبایل وقتی کاربر با انگشت خود دکمه را لمس میکند، تجربه کاربری خیلی خوبی ایجاد میکند) یا CTAهای متحرک تا اندازهای که دکمه خودی نشان دهد، تاثیر مثبتی در نرخ تبدیل ایجاد خواهد کرد.
نمونههای استفاده از CTA
در ادامه تصویرهای 4 نمونه تبلیغ آورده شده که قرار است، دکمههای فراخوان آنها را بررسی کنیم:

در نمونه تبلیغ شماره 1، اگر چه با یک طراحی بسیار خوب روبرو هستیم، ولی دکمه با متن “کلیک کنید” برای استوری اینستاگرام جالب نیست. اولاً در استوری اینستاگرام See More که در پایین صفحه قرار دارد، خود یک “فراخوان به عمل” محسوب میشود و در مورد این تبلیغ، فقط کافی بود به نوعی این See More سبب جلب توجه کاربر شود. پیشنهاد دیگر این است که با همین دکمه CTA، به جای “کلیک کنید”، با متنی نظیر “به بالا بکشید” برای کاربر دعوت به عمل فرستاده شود. این نکته نیز قابل تأمل است که در هنگام طراحی دکمه، به بستری که قرار است تبلیغ در آن منتشر شود، توجه کنید. در عین حال، نکاتی نظیر استفاده از رنگ گرم، فضای خالی، فونت مناسب، مستطیل با گوشههای گرد به خوبی در این دکمه فراخوان رعایت شده است.

تصویر 2، یک تبلیغ بنری در وبسایت طرفداری است که توسط سرویس سنجاق به کاربران نمایش داده میشود. همانطور که مشاهده میکنید، این بنر فاقد هرگونه عناصر انگیزشی است و کاربر به کلیک کردن ترغیب نمیشود. با توجه به اینکه هدف از این تبلیغ، برجسته کردن تخفیف این محصول و تشویق کاربران به خرید است، اما هیچ گونه محرک و دعوتی از سمت این کسبوکار برای کاربران ارسال نمیشود. هر چند این بنر بواسطه قرارگیری در یک وبسایت محبوب، بازدید (Impression) بالایی کسب میکند، ولی قطعاً نرخ کلیک و نرخ تبدیل پایینی خواهد داشت و از این حیث یک تبلیغ ناموفق محسوب میشود.

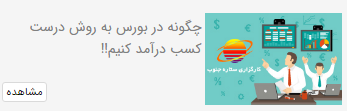
تصویر 3، یک تبلیغ همسان در وبسایت طرفداری است که توسط سرویس مدیااد به کاربران نشان داده میشود. کاری به اینکه چرا تبلیغ دوره آموزشی بورس در وبسایتی که محتوای ورزشی دارد، به شکل همسان کار شده، نداریم. اما دکمه فراخوانی که طراحی شده، به دلایل متعددی نتوانسته به خوبی جلب توجه کند. این دلایل عبارتاند از:
- مکان نامناسب دکمه بر روی بنر
- کنتراست پایین رنگ دکمه با رنگ پس زمینه
- استفاده از متن کلیشهای “مشاهده” به طوری که مشخص نیست کاربر به ازای کلیک باید در یک دوره آموزشی آنلاین ثبتنام کند یا یک مقاله آموزشی در مورد سرمایهگذاری مطالعه کند
- کوچک بودن اندازه دکمه
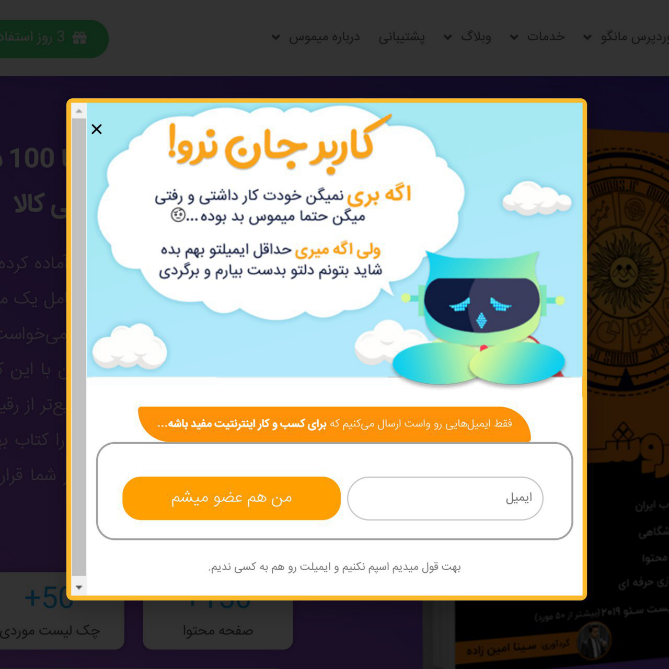
تا اینجا در مورد 3 نمونه ناموفق از دکمههای CTA صحبت کردیم. خوب است که به یک نمونه موفق هم اشاره کنیم که از اغلب نکاتی که در بالا بررسی کردیم، حداکثر استفاده ممکن را کرده باشد. تصویر شماره 4، یک نمونه پاپآپ در سایت تخصصی سئوی میموس است که تلاش میکند تا بازدیدکنندگان سایت را با دریافت یک ایمیل به مشتری بالقوه تبدیل کند. همانطور که میبینید دعوت از کاربران برای وارد کردن آدرس ایمیلشان، از طریق یک CTA که به خوبی از شخصیسازی در کپیرایتینگ، رنگ گرم و متضاد با رنگ پسزمینه، اندازه بزرگ و شکل مناسب، فضای خالی و مشخص بودن ارزش پیشنهادی استفاده کرده است.

جمعبندی
وقتی تمام وقت خود را صرف تهیه یک محتوای با کیفیت میکنید؛ تیتر جذاب و عکس با کیفیت انتخاب میکنید و پاراگرافهای منسجم مینویسید یا بنرهای تبلیغاتی طراحی میکنید، وقت آن میشود که از مخاطبان خود بخواهید که کاری برای شما انجام دهند. با آوردن یک CTA با مشخصات و ویژگیهایی که مرور کردیم در مکان، زمان و به شکل مناسب، میتوانید مخاطبان خود را با همان خوبی که از آنها استقبال کردید، به شیوه مناسبی تا انتها همراهی کنید. در غیر اینصورت رفیق نیمه راه کاربران خود میشوید! به عنوان نکته آخر، A/B Testing را در بهینهسازی دکمه CTA فراموش نکنید.
امیدوارم از خواندن این مقاله بهره کافی را برده باشید و اگر لازم است بخشی ویرایش شود، میتوانید در بخش نظرات آن را درج کنید. همچنین اگر تجربهای در طراحی دکمه CTA داشتهاید و توانستهاید بازخورد خوبی از آن بگیرید، میتوانید آن را در اینجا با ما به اشتراک بگذارید.
نویسنده: امیر حسینپور | تحلیلگر کسبوکار





دیدگاه کاربران